A comprehensive e-commerce update for the world’s third-largest smartwatch maker
Having not re-designed for several years, Fitbit was well behind in E-commerce best practices. Not only that but it wasn't tied to their product roadmap. Fitbit asked Code and Theory to build out a phased re-design of their site.
Using a combination of existing user types, existing site analysis, and our own e-commerce expertise, I delivered design and motion prototypes for the next generation of Fitbit.com.
Fitbit
4 months — Website Redesign
Code & Theory, 2019
Featured on The Best Tech Online Store Website Designs by DesignRush

Challenge
We set out to design a visually consistent, dynamic, and flexible system that will accommodate their future products.
With an aggressive timeline of 4 months and 5 sprints, we aimed to reorganize and restructure all pages and extend and evolve their existing design direction, while collaborating with their major stakeholders.
The goals were to increase conversion, infuse dynamic, personalized content, and create a technical build that allows for easy maintenance.
We set out to design a visually consistent, dynamic, and flexible system that will accommodate their future products.
With an aggressive timeline of 4 months, and 5 sprints, we aimed to reorganize and restructure all pages, extend and evolve their existing design direction, while collaborating with their major stakeholders.
The goals were to increase conversion, infuse dynamic, personalized content, and create a technical build that allows for easy maintenance.
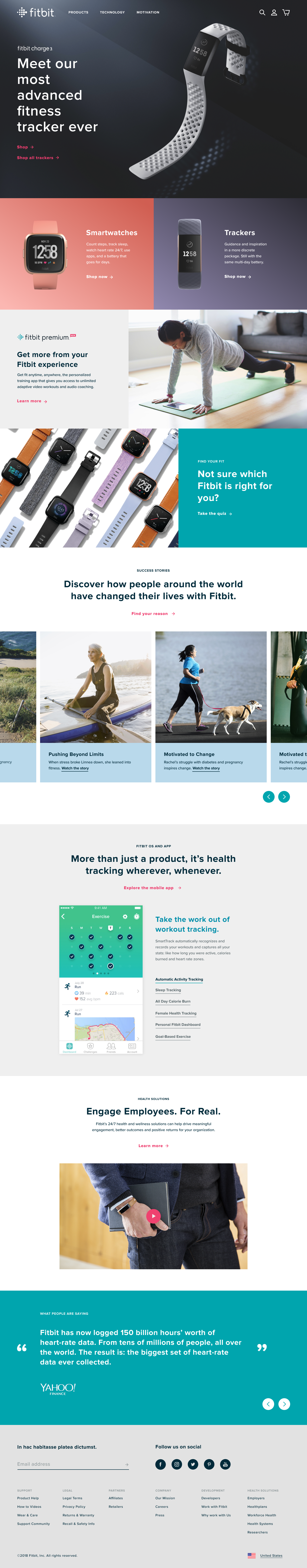
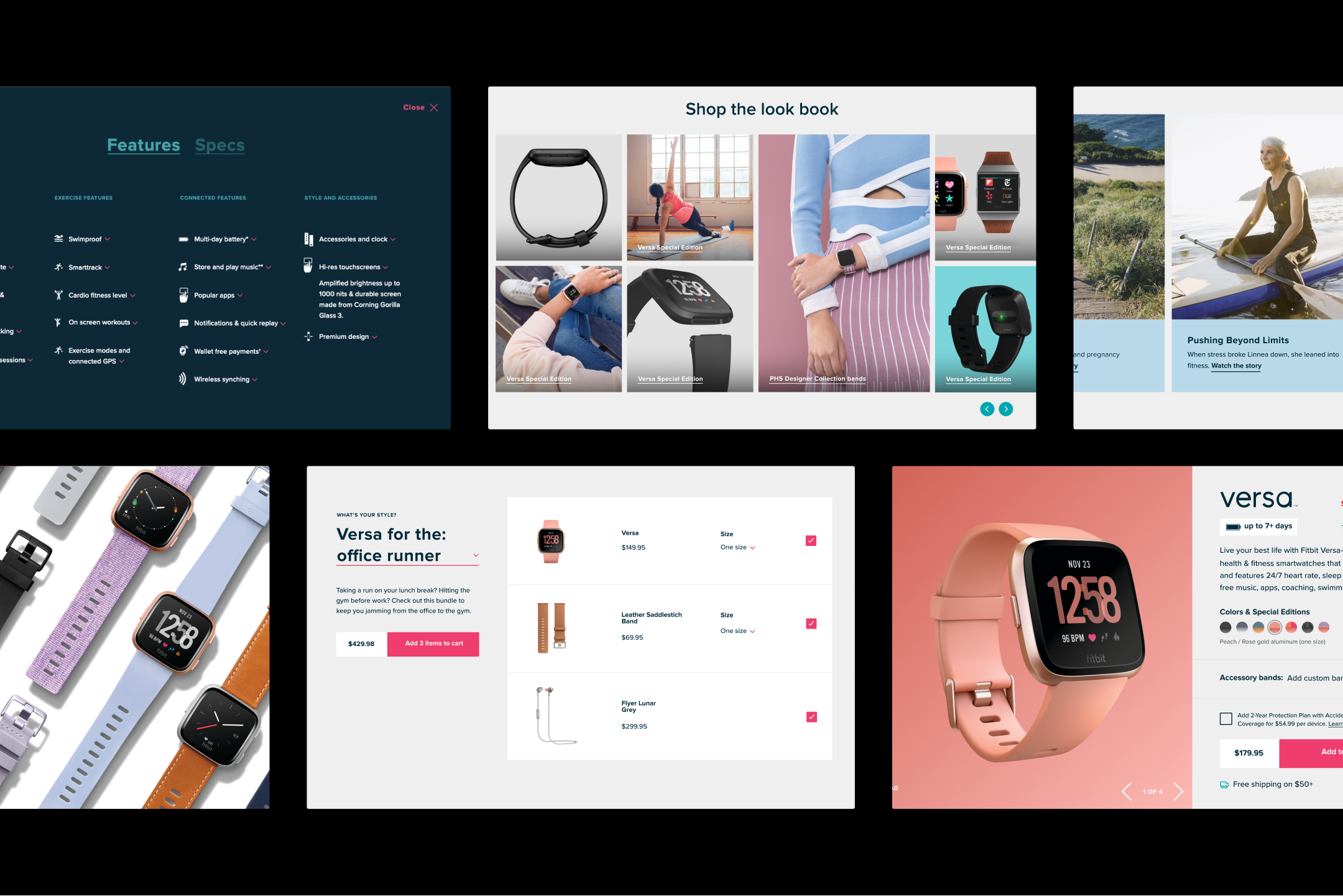
Compelling visual direction
Our team crafted a dynamic evolution of the client's current brand elements, injecting a playful energy and bold typography through the use of color blocking and engaging interactions.
By simplifying the messaging and reducing visual clutter, we elevated the impact of their photography and directed the user's attention to their desired content. The end result is a fully immersive experience that strikes the perfect balance between inspiration and conversion.